dotnet core 3.0のプレビュー版で、Blazorが使えるようになったので試してみる。
BlazorとはRazor記法とC#コードからWeb Assembly(専用Binayコードを実行する仕組み)を使用したWebアプリを生成するもの。
作成したアプリは、Web Assemblyをサポートするブラウザ上で実行可能である。IEを除いたメジャーなブラウザのほぼ全てで動作する。
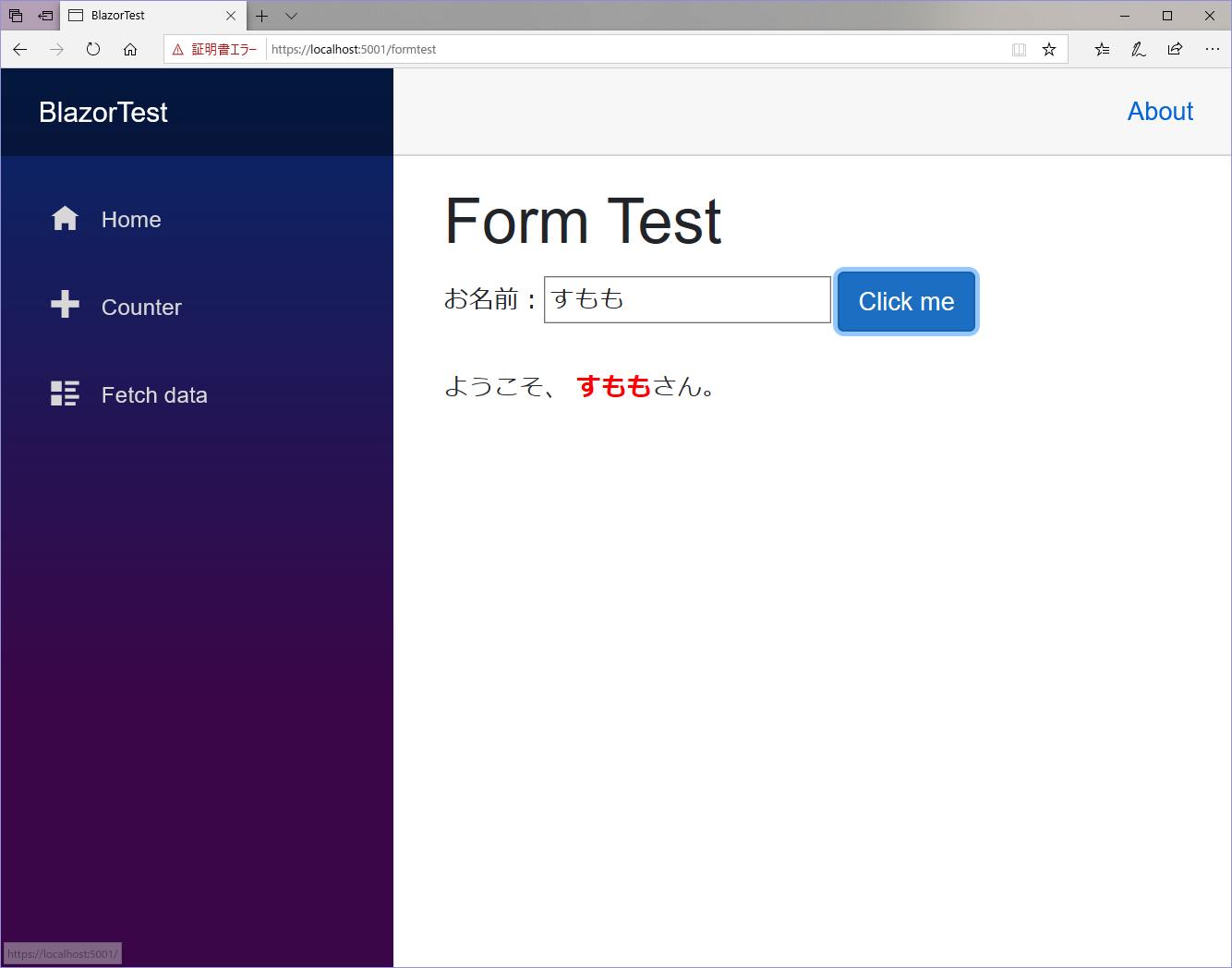
簡単なコードを見てみよう。以下は、名前を入力して、ボタンをクリックすると、「ようこそ、[名前]さん。」と表示されるアプリ。RazorとC#を使用して作成している。なお、これらは全てクライアント(ブラウザ)上で動作する。

input type=”text”タグの値をC#上のyourNameと@bindで結びつけているため、ここに入力された値はボタンのクリックイベントが発生した時点でyourName変数に代入される。
ボタンのアクションには@onclickでC#のメソッドを指定している。(ここでは特に処理を子なっていないが・・・)
その下のif文で、入力があった場合は、メッセージを出力するようなコードとなっている。
@code {・・・}の部分はC#でロジックを書き込むところ。このページで使用するインスタンス変数や、イベントハンドラなどをコーディングする。
以下が、実行結果(Edgeで試した)


簡単な例だが、javascriptを使用せずに、C#だけで書けるのはありがたい。なお、.NET Frameworkのライブラリも(どの程度かは分からないが)使用可能。
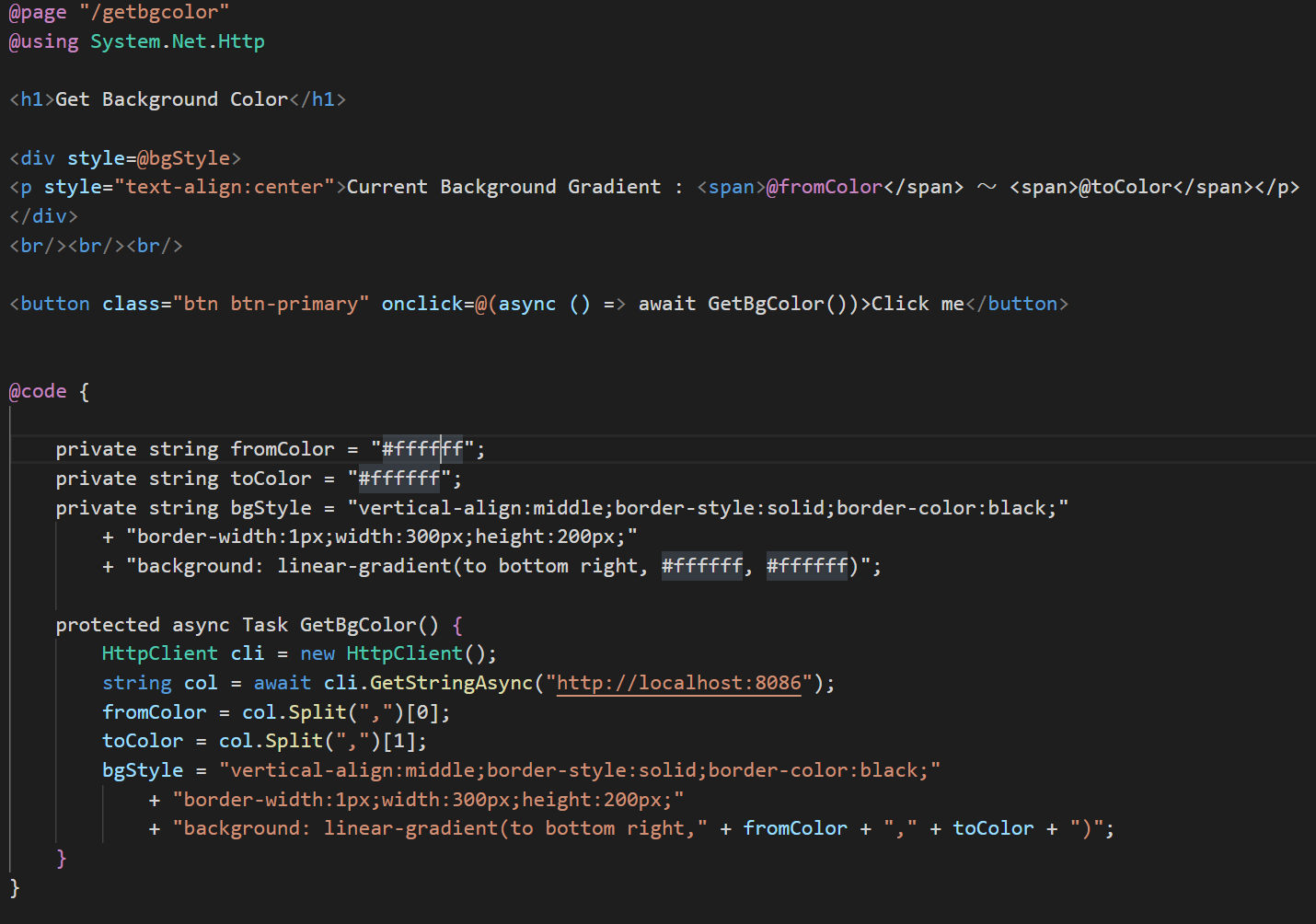
少なくとも、System.Net.Http.HttpClientは使用できた。
つまり、HTTPサーバと通信して、値を貰うようなアプリも作成できる。

結構使えそうなので、正式版が出るのが待ち遠しい。






 Users Today : 51
Users Today : 51 Users Yesterday : 65
Users Yesterday : 65 Users Last 7 days : 338
Users Last 7 days : 338 Users Last 30 days : 1388
Users Last 30 days : 1388 Users This Month : 1339
Users This Month : 1339 Users This Year : 1339
Users This Year : 1339 Total Users : 95854
Total Users : 95854 Views Today : 57
Views Today : 57 Views Yesterday : 76
Views Yesterday : 76 Views Last 7 days : 416
Views Last 7 days : 416 Views Last 30 days : 1594
Views Last 30 days : 1594 Views This Month : 1542
Views This Month : 1542 Views This Year : 1542
Views This Year : 1542 Total views : 133988
Total views : 133988 Who's Online : 0
Who's Online : 0
dotnet core 3では、サーバーサイドで処理を行う方式のみしかサポートされていない。
実際にはWeb Assemblyじゃないのね。
どうも、サーバサイドで実行した結果をSignalRを使用してブラウザとやりとりし、DOMの更新をしているらしい。
dotnet core 3.1(Preview)ではWeb Assembly版も開発可能となっている。