なんか、呪文みたいなタイトルになってしまったが、言いたいことは、Blazorが.NET6から、複数指定(multiple)selectのbindをサポートしたというお話。
どういうことかというと、以下の例を見て頂ければわかると思う。
@page "/"
<h2>Multiple Select Bind</h2>
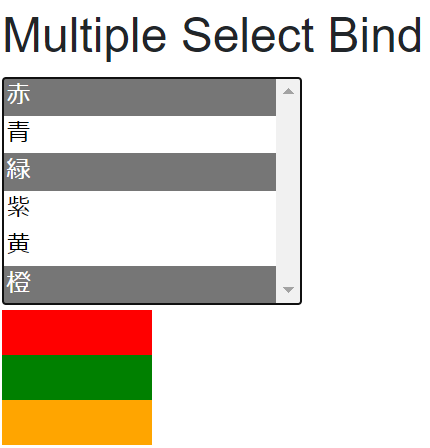
<select style="width:200px" multiple size="6" @bind="SelectedColors">
<option value="red">赤</option>
<option value="blue">青</option>
<option value="green">緑</option>
<option value="magenta">紫</option>
<option value="yellow">黄</option>
<option value="orange">橙</option>
</select>
<br/>
@foreach(var c in SelectedColors) {
<div style="width:100px;height:30px;background-color:@c"></div>
}
@code {
protected string[] SelectedColors = new string[] {};
}
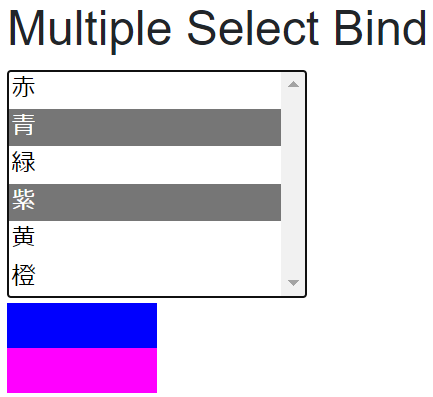
なお、配列のサイズは動的に変更される。つまり、上記の例では、SelectedColors.Length=3だが、下記の実行例では、SelectedColors.Length=2となる。

検索とかで、複数カテゴリなどを選択するときなどに結構便利。






 Users Today : 51
Users Today : 51 Users Yesterday : 65
Users Yesterday : 65 Users Last 7 days : 338
Users Last 7 days : 338 Users Last 30 days : 1388
Users Last 30 days : 1388 Users This Month : 1339
Users This Month : 1339 Users This Year : 1339
Users This Year : 1339 Total Users : 95854
Total Users : 95854 Views Today : 57
Views Today : 57 Views Yesterday : 76
Views Yesterday : 76 Views Last 7 days : 416
Views Last 7 days : 416 Views Last 30 days : 1594
Views Last 30 days : 1594 Views This Month : 1542
Views This Month : 1542 Views This Year : 1542
Views This Year : 1542 Total views : 133988
Total views : 133988 Who's Online : 0
Who's Online : 0